WordPress で記事を書くときは、エディター画面で、よく使うタグを素早く挿入できれば、記事作成の効率アップにつながる。
そんなときに便利なのが WordPress のプラグイン「AddQuicktag」。
今回は、「AddQuicktag」のインストール方法、設定、使い方を紹介したい。
「AddQuicktag」のインストール方法
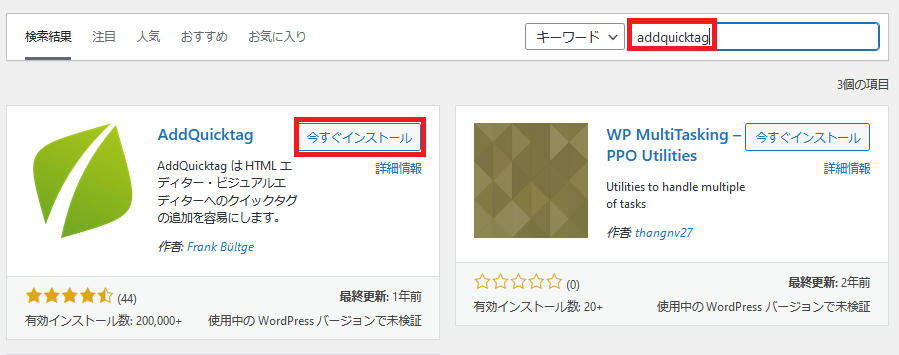
WordPress のダッシュボードで、「プラグイン」から「新規追加」を選択する。

右上のキーワードに「addquicktag」を入力して Enter を押すと、「AddQuicktag」が表示されるので、「今すぐインストール」をクリックする。

「有効化」をクリックする。

「AddQuicktag」の設定
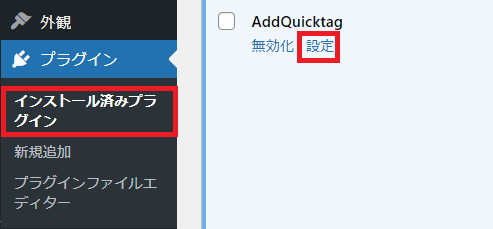
WordPress のダッシュボードから、「プラグイン」➝「インストール済みプラグイン」➝ AddQuicktag の「設定」を選択する。

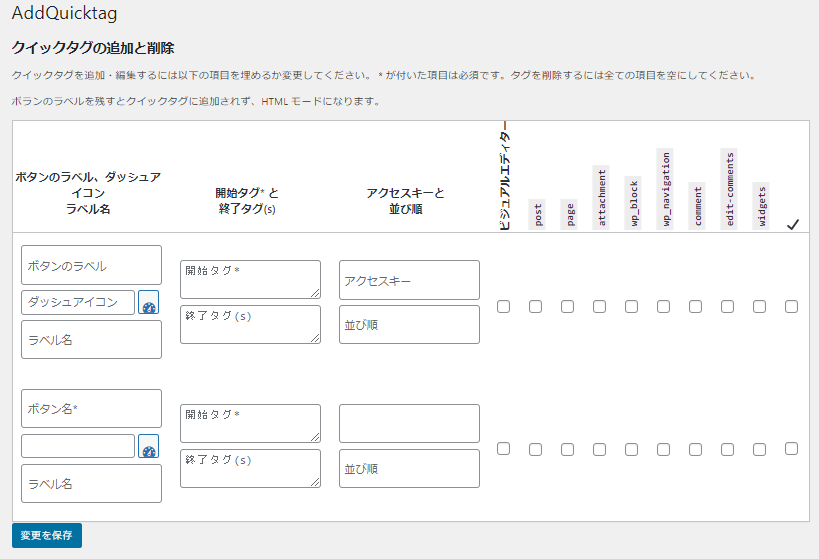
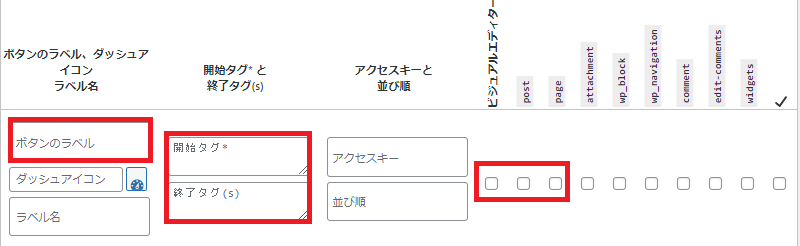
以下のように、設定画面が表示された。

ここでは、「ボタンのラベル」、「開始タグ」と「修了タグ」、「ビジュアルエディター」、「post」、「page」を設定する。

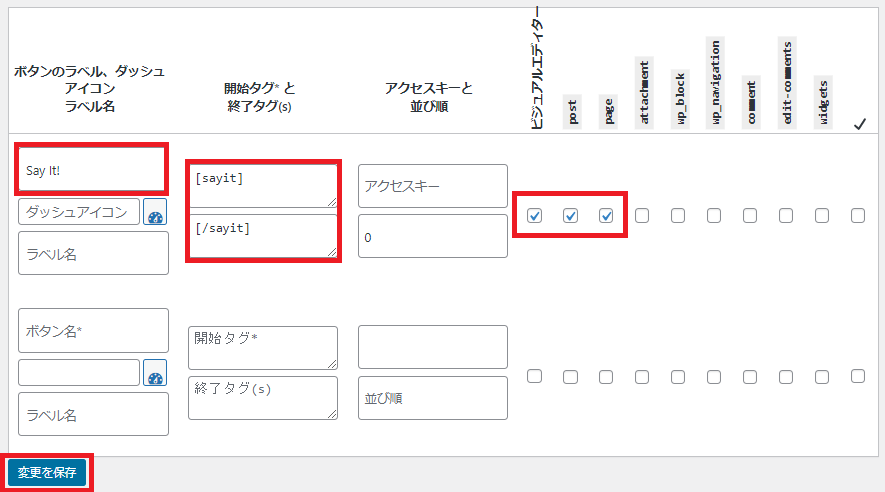
設定内容は、以下のとおり。
※ここでは、例として、テキストを音声化できるプラグイン「Say It!」のタグを使用。
ラベル名 (任意の名前を付ける):Say It!
開始タグ (プラグインで指定されている開始タグ):[sayit]
修了タグ (プラグインで指定されている修了タグ):[/sayit]
ビジュアルエディター (投稿画面のビジュアルエディターで表示):チェックマーク (✓) を付ける
post (投稿画面のテキストエディターで表示): チェックマーク (✓) を付ける
page (固定ページの投稿画面で表示): チェックマーク (✓) を付ける
※チェックマーク (✓) は、一番右端のチェックボックスに✓を入れると、すべてに✓が付くので、その設定でもOK
開始タグ (プラグインで指定されている開始タグ):[sayit]
修了タグ (プラグインで指定されている修了タグ):[/sayit]
ビジュアルエディター (投稿画面のビジュアルエディターで表示):チェックマーク (✓) を付ける
post (投稿画面のテキストエディターで表示): チェックマーク (✓) を付ける
page (固定ページの投稿画面で表示): チェックマーク (✓) を付ける
※チェックマーク (✓) は、一番右端のチェックボックスに✓を入れると、すべてに✓が付くので、その設定でもOK
入力後に「変更を保存」ボタンを押す。

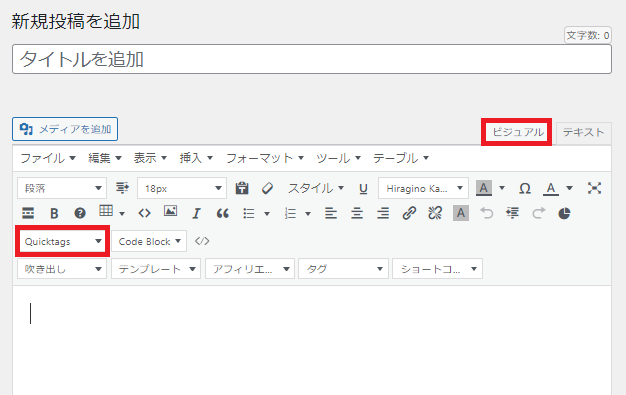
ビジュアルエディター画面に、「Quicktags」が表示されている。

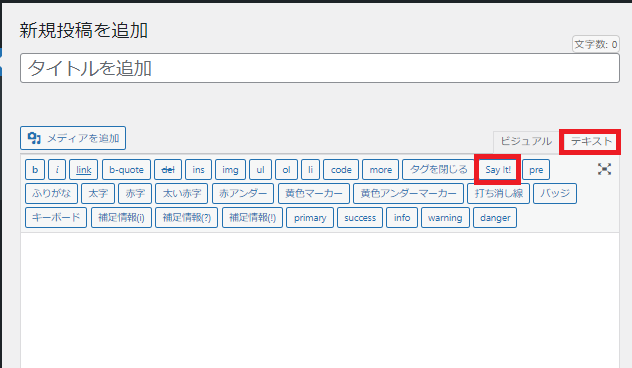
テキストエディター画面に切り替えると、「Say It!」ボタンが追加されている。

「AddQuicktag」の使い方
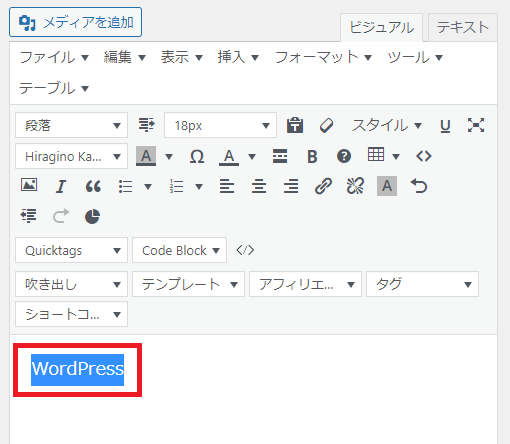
ビジュアルエディター画面で、例えば、「WordPress」という単語をカーソルで選択する。

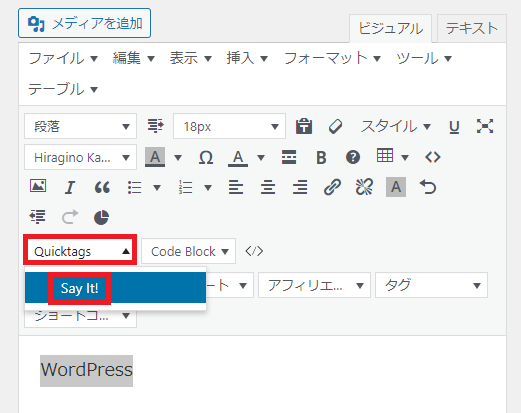
「Quciktags」ボタンを選択すると、「Say It!」が表示されるので、クリックする。

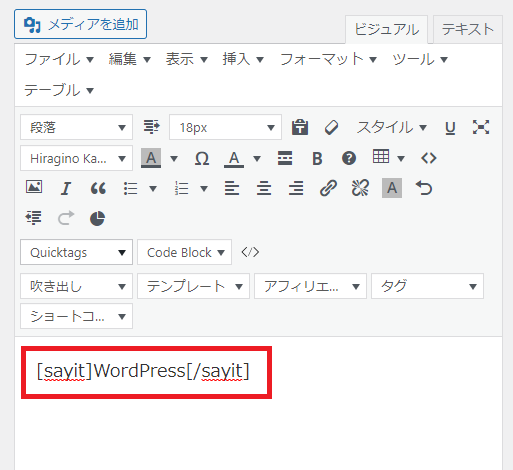
選択した「WordPress」に、開始タグ [sayit] と修了タグ [/sayit] が自動で挿入された。

リンク
リンク




コメント