英語関連のブログ記事を書いているときに、単語の発音機能も追加したいと思うことはないだろうか。
英語の発音を実際に聞くことができると、耳にも残りやすい。
そんなときに便利なのが WordPress のプラグイン「Say It!」。
今回は、「Say It!」のインストール方法と使い方を紹介したい。
Say It! のインストール方法
WordPress のダッシュボードで、「プラグイン」から「新規追加」を選択する。

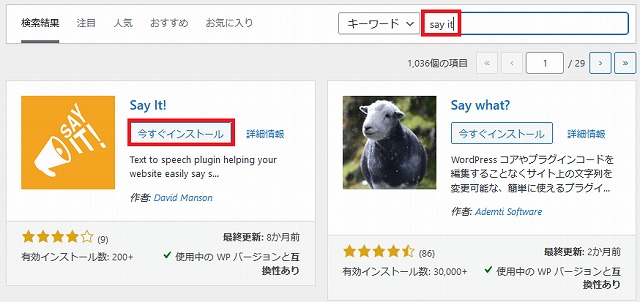
右上のキーワードに「say it」を入力して Enter を押すと、「Say It!」が表示されるので、「今すぐインストール」をクリックする。

「有効化」をクリックする。

Say It! の設定
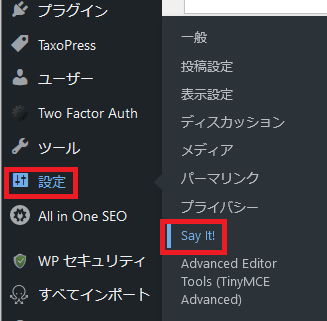
WordPress のダッシュボードから、「設定」➝「Say It!」を選択する。

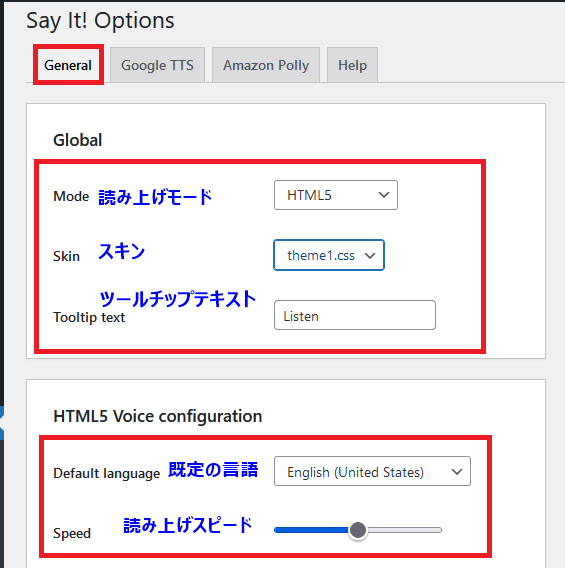
以下のように、設定画面が表示されるので、適宜、設定を変更する。

読み上げモード:HTML5、Google TTS、Amazon Polly から選択可能。HTML5 以外は有料なので、デフォルトのまま HTML5 でOK。
スキン:theme1.css、theme2.css、theme3.css から選べる。これもデフォルトのままtheme1.css でOK.
ツールチップテキスト:カーソルを合わせたときに表示されるテキスト。「聞く」、「発音」など、日本語に変えると、分かりやすい。
既定の言語:英語を読み上げる場合は、デフォルトのまま 「English (United States)」でOK
読み上げスピード:つまみを右にドラッグすると、読み上げスピードが早くなる。
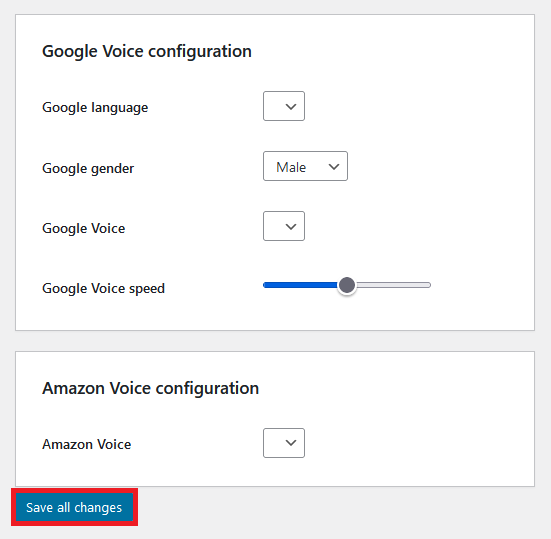
下にスクロールして、「Save all changes」ボタンを押して、設定を保存する。

Say It! の使い方
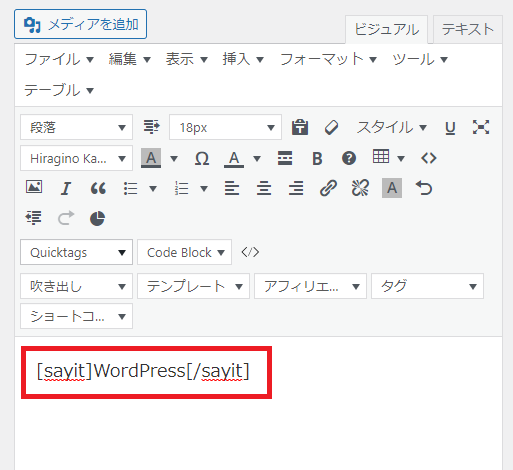
使い方は、以下のように、読み上げたいテキストの前後に開始タグ [sayit] と終了タグ [/sayit] で挟むだけ。

プラグイン「AddQuicktag」 を使うと、このタグを事前に登録して簡単に挿入できるので、おすすめ。

【WordPress】簡単にタグを挿入できるプラグイン「AddQuicktag」の紹介 !
WordPress で記事を書くときは、エディター画面で、よく使うタグを素早く挿入できれば、記事作成の効率アップにつなが...
リンク




コメント