Google Chrome で Web ページを開いているときに、フォントスタイルやフォントサイズなど、フォント情報を確認したいと思うことはないだろうか。
今回は、Google Chrome の拡張機能で、フォント情報を確認できるツール 「WhatFont」のインストール方法と使い方を紹介したい。
「WhatFont」のインストール方法
Google Chromeブラウザから、chrome ウェブストアにアクセスし、該当ページから、「Chrome に追加」をクリックする。

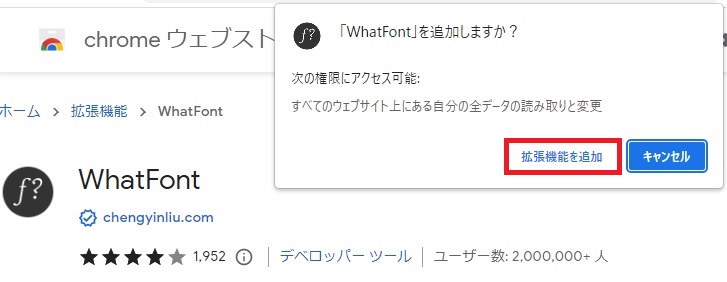
ポップアップで、「WhatFont」を追加する確認メッセージが出るので、「拡張機能を追加」ボタンを押す。

「WhatFont」が Chrome に追加された。表示されているページの「x」をクリックして閉じる。

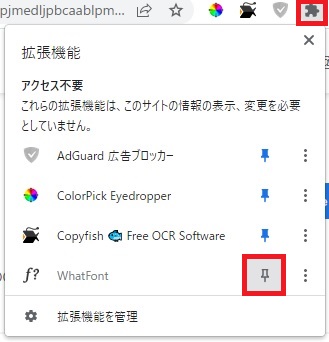
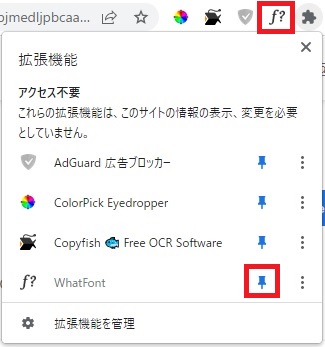
Chrome の右上の「拡張機能」アイコンをクリックして、以下のように、「WhatFont」の横にあるピン留めの固定アイコンをクリックする。

ピン留めの固定アイコンが青色に変わり、右上のバーに、「WhatFont」のアイコンが追加された。

「WhatFont」の基本的な使い方
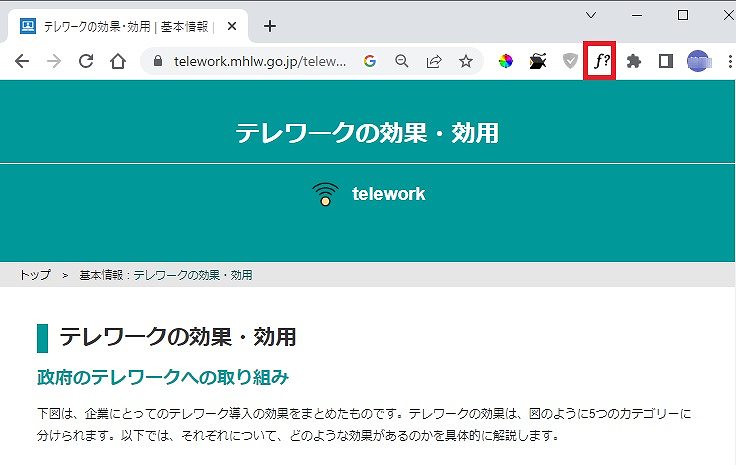
任意のWebページを開いてから、右上の「WhatFont」アイコンをクリックする。

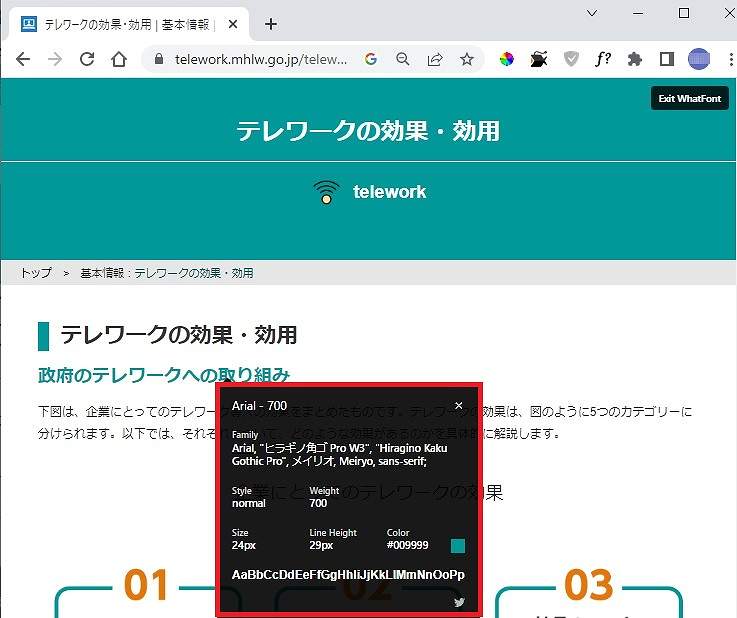
フォント情報を確認したい文字 (ここでは、例えば「取り組み」の「取」) にカーソルを合わせると、以下のように情報が表示された。

各フォント情報の意味は、以下のとおり。
Family: フォントファミリー
Style: フォントスタイル
Weight: フォントの太さ
Size: フォントサイズ
Line Hight:行の高さ
Color: 色
現在のフォント情報を閉じたい場合は、表示されているフォント情報画面の右上「閉じる」(X) アイコンをクリックする。
また「WhatFont」アプリを終了する場合は、右上の「WhatFont」アイコンをクリックする。

リンク
リンク




コメント