WordPress で記事を作成する際に、使い勝手のよい記事作成プラグインがあれば、記事の品質や効率もアップするかと思う。
そんなときに便利なのが WordPress のプラグイン「Advanced Editor Tools (旧 TinyMCE Advanced)」。
今回は、「Advanced Editor Tools (旧 TinyMCE Advanced)」のインストール方法と設定方法を紹介したい。
Advanced Editor Tools のインストール方法
WordPress のダッシュボードで、「プラグイン」から「新規追加」を選択する。

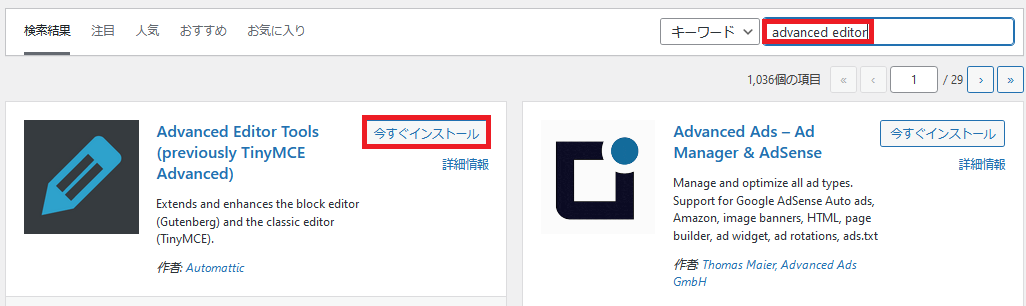
右上のキーワードに「advanced editor」を入力して Enter を押すと、「Advanced Editor Tools (previously TinyMCE Advanced)」が表示されるので、「今すぐインストール」をクリックする。

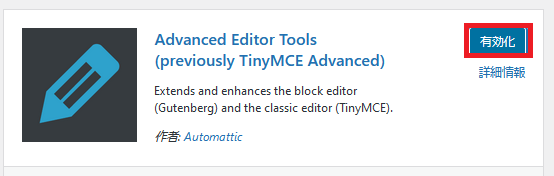
「有効化」をクリックする。

Advanced Editor Tools の設定
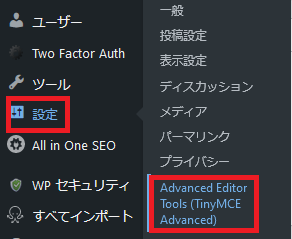
WordPress のダッシュボードから、「設定」➝「Advanced Editor Tools (TinyMCE Advanced)」を選択する。

「Advanced Editor Tools」の記事作成エディターには、「ブロックエディター (TinyMCE)」と「旧エディター (TinyMCE)」の2つのタイプがあり、いずれかを使用して、記事を作成することができる。
使いたいエディタータイプに応じて、設定を確認し、必要な機能があれば、ボタンを追加していく、というイメージだ。
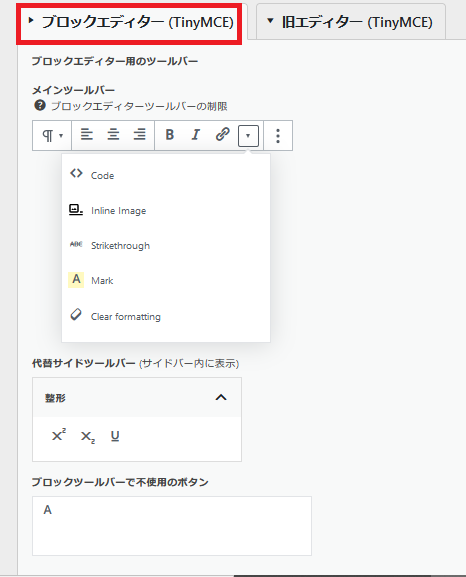
ブロックエディター (TinyMCE) の設定
デフォルトで、「ブロックエディター (TinyMCE)」タブが選択されており、そのまま下にスクロールする。

デフォルトのままの設定にして、下にスクロールする。

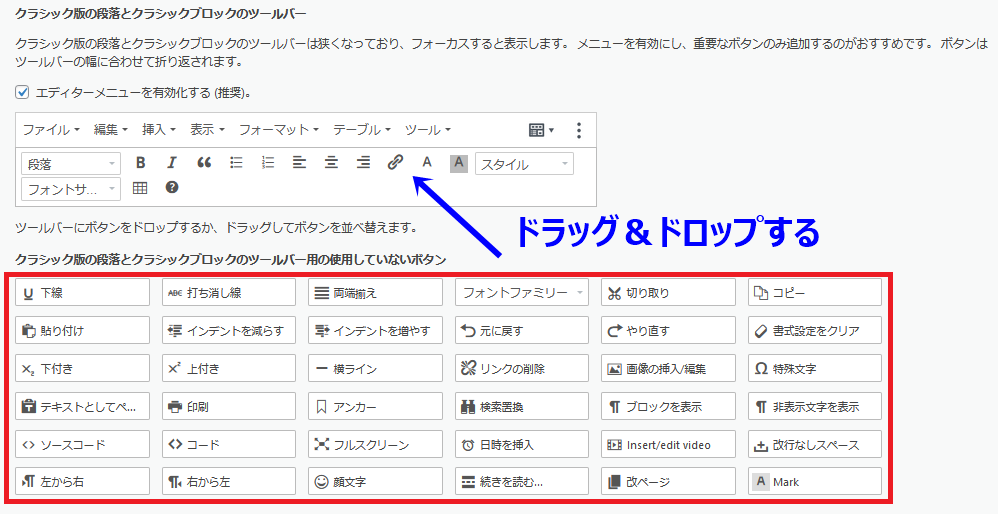
ここで、「クラシック版の段落とクラシックブロックのツールバー」の設定画面で、以下の赤枠にある、必要なボタンをドラッグ&ドロップする。

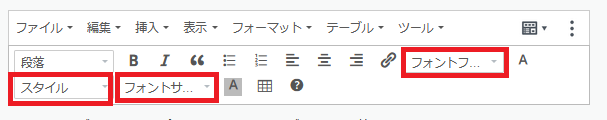
ここでは、例えば、「スタイル」、「フォントサイズ」、「フォントファミリー」を追加した。

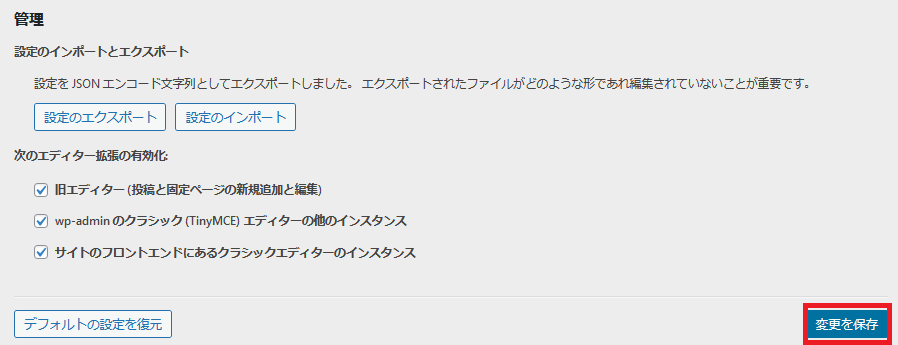
「変更を保存」ボタンを押す。

旧エディター (TinyMCE) の設定
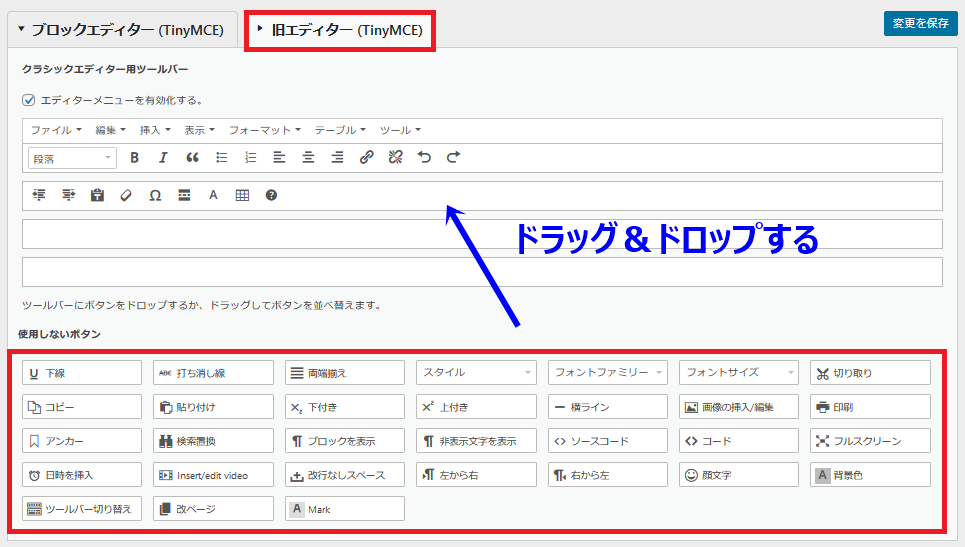
「旧エディター (TinyMCE)」タブに切り替えて、以下の赤枠にある、必要なボタンをドラッグ&ドロップする。

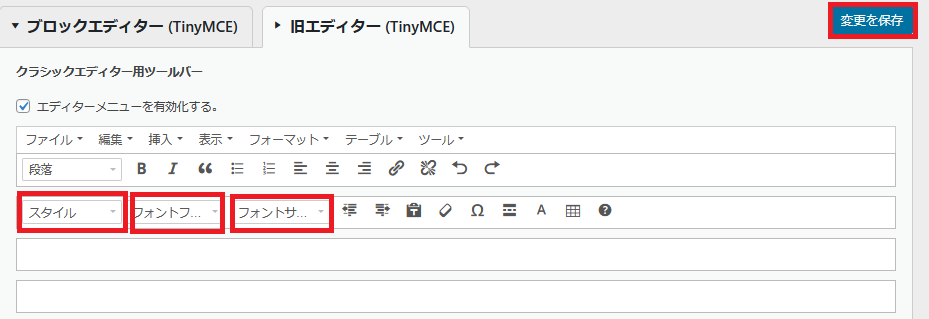
ここでは、上記のブロックエディター (TinyMCE) の設定と同様に、「スタイル」、「フォントファミリー」、「フォントサイズ」を追加した。このあと、「変更を保存」ボタンを押す。

「新規投稿を追加」画面を確認すると、旧エディターの画面には、「スタイル」、「フォントファミリー」、「フォントサイズ」ボタンが追加されている。





コメント