Google Chrome でブラウザを開いているときに、Web ページの CSS を確認したいと思うことはないだろうか。
そういうときに便利なツールが「CSSViewer」。
今回は、Google Chrome の拡張機能で、Web ページの CSS を確認できるツール 「CSSViewer」のインストール方法と使い方を紹介したい。
「CSSViewer」のインストール方法
Google Chromeブラウザから、chrome ウェブストアにアクセスし、該当ページから、「Chrome に追加」をクリックする。

ポップアップで、「CSSViewer」を追加する確認メッセージが出るので、「拡張機能を追加」ボタンを押す。

追加されたあと、Chrome の右上の「拡張機能」アイコンをクリックして、以下のように、「SSViewer」の横にあるピン留めの固定アイコンをクリックする。

ピン留めの固定アイコンが青色に変わり、右上のバーに、「CSSViewer」のアイコンが追加された。

「CSSViewer」の基本的な使い方
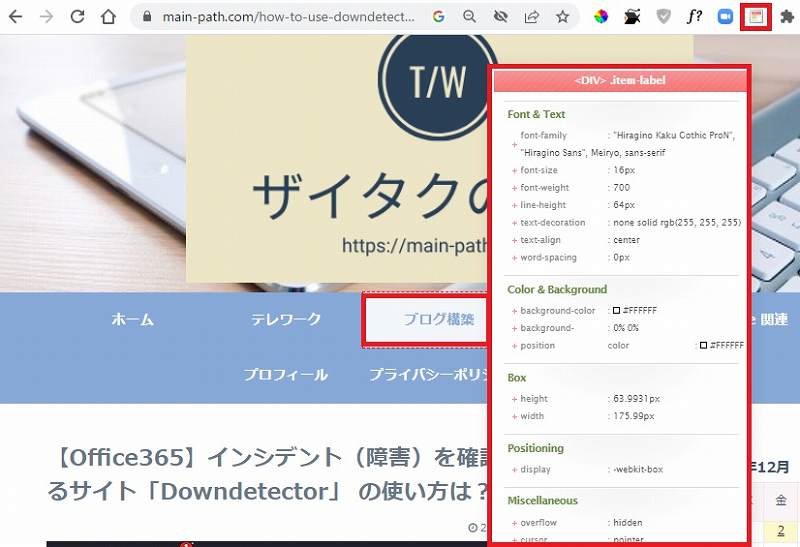
右上の「CSSViewer」アイコンをクリックしてから、Web ページにカーソルを合わせると、該当箇所の CSS 情報が表示される (ツールを終了する場合は、再度アイコンをクリックする)。

この「CSSViewer」で確認できる主な情報は、以下のとおり。
font-family: フォントファミリー
font-size: フォントサイズ
font-weight: フォントの太さ
line hight: 行の高さ
background-color: 背景色
リンク
リンク




コメント