Web ページを見ているときに、特定のカラーコードを確認したいと思うことはないだろうか。
使用されているカラーコードが分かれば、いつでも必要なときに、アイキャッチ画像の作成などで活用できるので便利だ。
今回は、Google Chrome の拡張機能で、Web ページの特定のカラーコードを確認できるツール 「ColorPick Eyedropper」(カラーピック・アイドロッパー) のインストール方法と使い方を紹介したい。
「ColorPick Eyedropper」(カラーピック・アイドロッパー) のインストール方法
Google Chrome ブラウザから、chrome ウェブストアにアクセスし、該当ページから、「Chrome に追加」をクリックする。

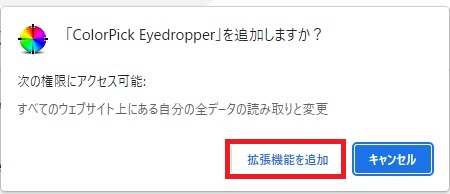
ポップアップで、「ColorPick Eyedropper」を追加する確認メッセージが出るので、「拡張機能を追加」ボタンを押す。

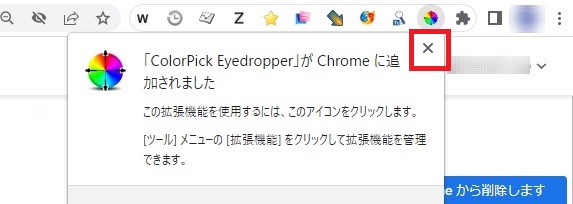
「ColorPick Eyedropper」が Chrome に追加されたので、表示されている「ColorPick Eyedropper」が Chrome に追加されました」の画面右上の「x」をクリックして閉じる。

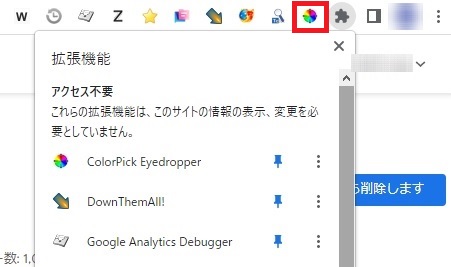
Chrome の右上の「拡張機能」アイコンをクリックして、以下のように、「ColorPick Eyedropper」の横にあるピン留めの固定アイコンをクリックする。

ピン留めの固定アイコンが青色に変わり、右上のバーに、「ColorPick Eyedropper」のアイコンが追加された。

「ColorPick Eyedropper」(カラーピック・アイドロッパー) の基本的な使い方
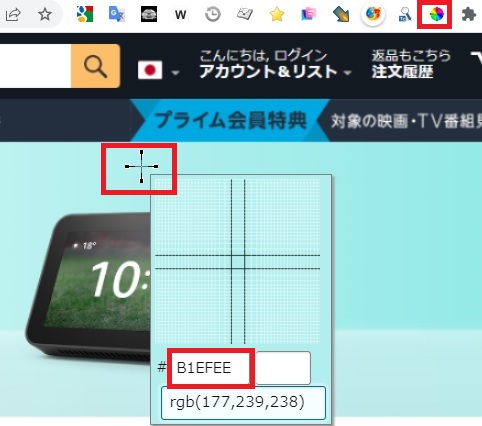
- 特定の Web ページを開いて、右上のバーの「ColorPick Eyedropper」アイコンをクリックすると、カーソルが十字に変更されるので、確認したい箇所にカーソルを合わせると、カラーコードが表示される。

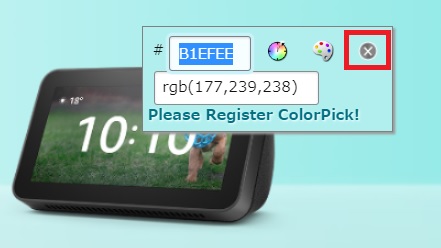
確定したい箇所で、一旦クリックすると、カラーコードの画面が固定される。終了する場合は、その画面右上の「閉じる」アイコン (x)をクリックして閉じる。

リンク
リンク




コメント